How To Refer To Oxygen Global Colors In CSS

Oxygen Builder allows you to set up a list of standard colors that you want to use on your site and place these withing Oxygen where they are easily used through out Oxgen site build.
This is very convenient as it means you can easily use the same colors throughout the design, and if you change your mind about a particular colour no problem. You can change any colour in the global settings, and then that colour is changed everywhere throughout your project.
Brilliant. But if you are not using Oxygen’s visual styling, but instead using their inbuilt CSS code boxes in the advanced tabs on Oxygen, how can you refer to these colours in CSS?
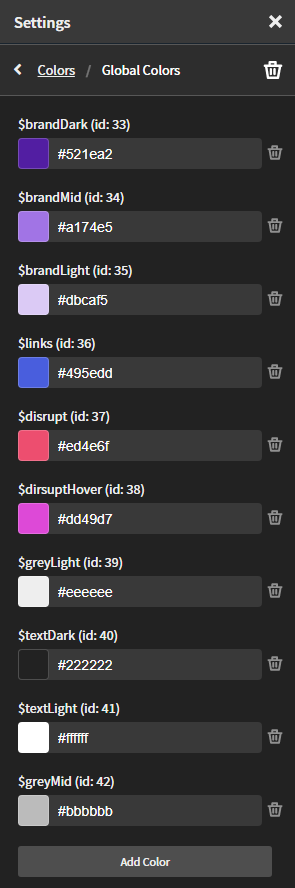
If you look at the screenshot of the colours I set up in Oxygen’s global colours settings for this website, you’ll see they are each provided with an id number.
You can use this number in Oxygen’s CSS code boxes to refer to global colours. The code example below will result in the background color of purple (#521ea2).
Using Oxygen’s Global Colours In Microthemer
There isn’t a way to refer to global colours using SCSS via say Microthemer. You can use a plugin called Agency Base. I bought it and tried it out, but I thought it made the interface to Oxygen’s global colours more complicated, not less. So for now I’m not using it. Instead, with Microthemer’s SCSS editor, I create list of colour variables duplicated from the ones I’ve set up in Oxygen’s global colours, and use those. For example from the global colours shown in the screenshot, I’d add the following variable to my Microthemer SCSS.
