Bricks Builder is supplied as a WordPress theme and a WordPress child theme.
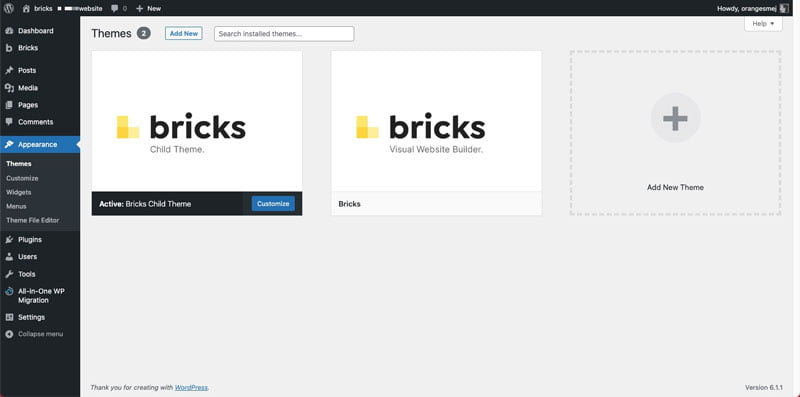
You must install both the Bricks Theme and the Bricks Child Theme – they are provided as two separate zip files. Once installed, they will both appear in your Themes dashboard.
Next you activate the Bricks Child theme.
By activating the child theme you are future-proofing any theme changes you might make. It means the Bricks main theme can be updated without overwriting any changes you happen to make to the child theme.
Add Your License Key
As soon as you activate the Bricks Child Theme, you’ll see a page with a button at the top that says Activate License. Click this button to add your Bricks License Key.
Some people like to keep one of the free themes lying around in case something ever goes wrong with the theme your using and you need to quickly switch to a simpler theme for testing.
In all the years I’ve used WordPress I’ve never had to do this, so in the interests of limiting clutter, I normally delete all the other themes apart from the one(s) I am literally using. However, if you want to leave another theme in the dashboard for this purpose go ahead.
This is what my themes page looks like once Bricks is installed and the child theme activated.