Recommended WordPress Plugins
These are the plugins I like to use with my theme, Bricks Builder.
All In One Migration
- All In One WP Migration (free – search from the WP dashboard. Install directly from there).
- All In One Google Extension Plugin (yearly payment)
These two plugins will make your life easier when it comes to backups, restores and moving sites from one location to another. They will make you less reliant on outside technical help. Frankly, moving a site is quite an undertaking if you have to do it manually.
Why Do I need This Plugin?
Even though your host will provide website backups, it’s a good idea to be independent and have your own. You can set your backups to happen more frequently than the “once per day” which is typical of many hosts. For example, during an intensive development period you could set your backup plugin to run every hour, or you could use it to do manual backups at will, quickly and efficiently from the WP Dashboard with one click of a button.
Some hosts will store your backups off server – often at extra cost. But other hosts will store backups literally on the same server as your site. If the server itself suffers a disk failure, they should be able to restore it, but what if they cannot? Further, even if your host performs hourly backups, some will only keep these for 24 hours.
It’s for these reasons I like to have my own backup method. You could call it a belt and braces approach.
Will The Plugin Help Me Move A Site?
Yes it will. Some hosts will provide tools to easily move a site from one domain to another or from one server to another. But even if they do, it will typically always be from a domain on their servers to another domain on their servers. You might want to move a site from, I dunno, a GoDaddy server to a GridPane one … No matter where you want to copy to or from, or backup from, or restore to, the All In One plugins are ideal.
The plugin I use comes in fact as two plugins and makes moving sites from one domain to another very simple. The free plugin is available at the WordPress repository. However it works best if you also buy the premium extension.
The premium extension allows the free plugin to deal with larger sites (larger than 512mb) and to facilitate storage in the cloud. In reality you need both the free and the premium plugin. If you try to use the free plugin on larger sites, it will just get stuck and you’ll wonder what went wrong. What went wrong is that you need to buy the extension …
There are several cloud storage extensions to choose from. I use the Google Drive extension plugin which allows me to work with sites larger than 512mb, and also to back everything up to my Google Drive account. If Google Drive does not suit you, they have extensions covering the main cloud offerings such as Amazon S3, DropBox and pCloud.
These two plugins have saved me more than once. I can’t recommend them enough.
The SEO Framework
- The SEO Framework (free – search from the WP dashboard. Install directly from there).
You will need an SEO plugin and it may as well be this one. There are many premium plugins available, but I haven’t seen any better than this free one. Many of the premium plugins try to do far too much and overcomplicate the task.
What Does This Plugin Do?
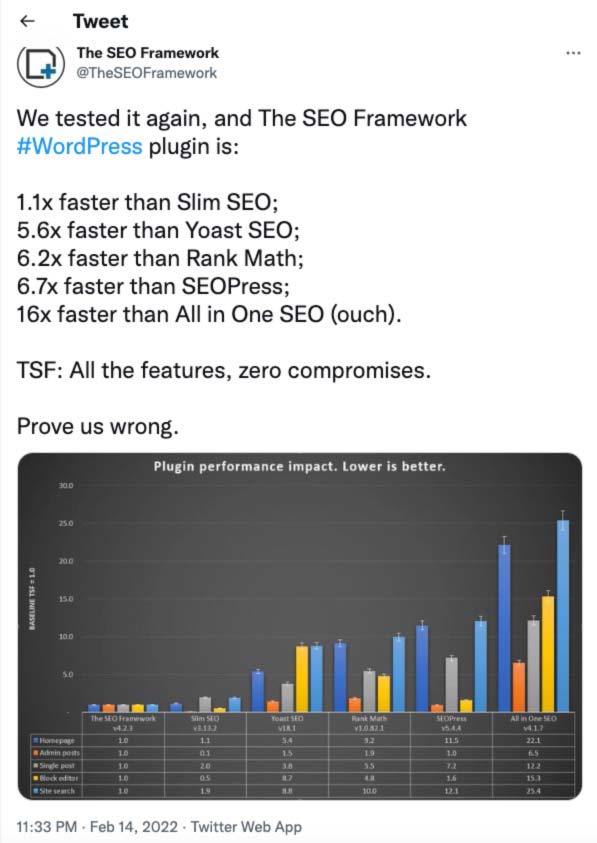
This is a simple, fast plugin that reminds you to provide titles and meta descriptions for each page or post. It is the lightest-weight and fastest SEO plugin. It prevents you from overusing the same words in titles and description and helps you keep to the right length of text. Amongst other things, it also allows for the setting of social images and a site map. Note this Tweet about you how fast The SEO Framework is compared to the others.

Super Simple Site Offline
- Super Simple Site Offline (free – search from the WP dashboard. Install directly from there).
You should use a maintenance plugin to keep prying eyes from seeing any site you’re building before you’re ready to launch it, and of course to keep your Seed site hidden from view too.
What Does This Plugin Do?
Again, a great free plugin. So many paid maintenance plugins feel the need to add too much functionality and complexity to justify their price. This one is simple and perfect. It has not been updated in a while but still works. I hope it has not been abandoned by the developer.
WPCodeBox
- WPCodeBox (one lifetime payment – but hurry – this may change)
You will always need a code snippets plugin. You can get a free one such as Code Snippets, but WPCodeBox is much, much, much better.
What Does This Plugin Do?
This plugin will save you a lot of time and make your sites easier to manage. This is because it has one huge advantage over other code snippets plugins – it allows you to store code snippets in the plugin’s cloud, right from the WordPress dashboard.
So if someone gives you a code snippet you can put it into your site, but at the same time you can also store it in the cloud. Then, when you need it on a different site and can’t quite remember what the code was or which site you last put it on, it’s magically already there, at your fingertips. You simply click a button and it appears on the new site.
This has saved me a lot of time and distraction. There is also a library of useful, tried and tested pre-made snippets that you can use on your site.
Another advantage of the plugin is that you can use it for all your custom CSS and SCSS as well. This one enormously clever plugin takes care of all the CSS, SCSS, PHP and JS code you ever need to add. The developer has some superb enhancements to this plugin in the pipeline too.
What Does This Plugin Do?
This plugin does not implement custom post types – you need Advanced Custom Fields for that – but it does everything you need to set up interaction with a custom post type. It builds the user interface so you can see the CPT you’ve made in your dashboard.
Advanced Custom Fields
- Advanced Custom Fields Pro (yearly payment)
What Does This Plugin Do?
This plugin is required if you are building out a fully featured website with your own custom post types. If you are only building landing pages, or have no requirement for more post types than WordPress already supplies, it is not required. An alternative is to use MetaBox (yearly payment or a lifetime option). If you chose to use MetaBox instead of Advanced Custom Fields, you will not need to install the Custom Post Types UI plugin. This is because the functionality of the plugin, Custom Post Types UI, is already included in MetaBox.
To find out more about custom post types and why they are important, take a look at my blog post, When To Use Custom Post Types.
AutomaticCSS
- Automatic CSS (yearly payment)
This particular plugin at the core of what we’ll be doing on this site. It is a collection of pre-made CSS classes that to quote the author of the plugin, allows you to move on and get on with your life.
What Does This Plugin Do?
When using Bricks Builder, CSS is at the heart of everything you do. AutomaticCSS makes it much easier to deal with the sometimes complex CSS you’ll need to use. So much CSS that you will need is already written for you and all you have to do is apply the classes supplied. This is a game changer, helps you to appreciate the strength and value of CSS, (over and above only using settings panels in page builders) and also why a CSS strategy is required. It is a must-have.
Frames
Frames (yearly payment, or one lifetime payment)
Frames is used for wire-framing and design sets. It is for conceptualising the site you’re building and quickly putting it together using building blocks. The wire-framing aspect is not a separate activity as it is with other similar products, because in this case, your wire-framing efforts become your site. You don’t do the work twice.
What Does This Plugin Do?
Frames is an accessible design set – but unlike others – it does not provide styling – so you are not constantly trying to override other people’s design decisions in CSS. It makes your site building much faster but you still have control to make changes.
New updates are coming out to frames and will include many popular components. There is therefore need to buy BricksExtras or other such add-ons to Bricks.
Gravity Forms
- Gravity Forms (yearly payment)
You might need a forms plugin. It depends. Gravity is the one that I’ve always used despite having bought some others such as Formidable Forms. BricksBuilder has its own forms element – so if your forms will be simple you won’t need Gravity or any other forms plugin.
But if you want to take payments or do more complex form operations (surveys, quizzes, chained forms, conditional fields), Gravity Forms is the way to go in my opinion.
Max Mega Menu
- Max Mega Menu (free – search from the WP dashboard. Install directly from there).
- Max Mega Menu Pro (one lifetime payment)
Making your site accessible as possible is good for SEO and for your users. Max Mega Menu is the most accessible mega menu option available at the moment, and it offers a good, accessible mobile solution too. Until BricksBuilder comes out with an accessible built-in mega menu, this is your best option. It may remain the best option even after that. Who knows.
Is Max Mega Menu Easy To Use?
Not really … it’s not particularly intuitive, but you can do a lot of things with this plugin. If you are one of my one on one students, I will of course show you how to set it up. It’s a powerful plugin once you get used to it. I built the menu on this Pet Nutrition website using Max Mega Menu. The reason I use it is due to the number of accessibility features that are built in.
Note, there is a free version but the Pro version has more options. For example, the Pro version allows the use of FontAwesome icons and extra styling options. You can start with the free version and add the pro version when you are ready to do so.
PerfMatters
- PerfMatters (if you have no need for page caching)
- WP Rocket (if you need page caching)
More About Performance
If you have excellent quality hosting, then a caching plugin is not necessary as your host will provide the fastest caching possible. This is because the best place to implement caching is on the server, not in a page caching plugin.
However not all hosts provide high quality server-level caching. If you enjoy a great host (like mine at GridPane) who provides excellent server-level caching, you will not gain very much from a page caching plugin and they may even conflict.
However plugins like WP Rocket have benefits other than just the provision of page caching. So if you still want to benefit from the many other features that WP Rocket provides you can also install this plugin that disables the page caching elements of WP Rocket.
Or, you have good server level caching, you can simply use PerfMatters instead of WPRocket.
To summarise – if you need caching because your host isn’t that great, use WPRocket. If you have an excellent host with fast server-level caching, use PerfMatters.
Cloudflare Turnstile
- Cloudflare Turnstile – (free – search from the WP dashboard. Install directly from there).
Spammers who spam your website often make their presence felt via forms. These can be login forms, contact forms, comment forms or any other forms you have added yourself. Use this plugin to help protect against spammers who use robots to spam your forms. You will need a free Cloudflare account, but you should have one of these already if you’ve been reading my blog because Cloudflare is a great place for managing your DNS.
Stats Plugin
Even if you install a stats plugin you will still have to connect your site to Google Analytics and Google Search console as these remain, as far as I know, the only way to know which keywords are being used to find your site. Also other tools you use may need the data from Google.
Stats plugins come in two flavours – those which add data to your WordPress database (or on their own Saas) as they are literally counting visits, page views and other visitor data and recording those for you, and those that just pull data from Google Analytics and Google Search Console and display some of that in the dashboard.
Service Suggestions
Oh gosh. I have agonised over this. Although Clicky haven’t done much to improve their offering in many years, it still remains one of the best solutions available. So if you haven’t used it I recommend it.
Clicky is service, not a plugin. You will get a small amount of code to add to your site which you can add via the WPCodeBox plugin. Clicky is available for free forever, but if you want all the most useful features you will want to upgrade to at least Pro. It stores your visitor data on its own servers and does not add anything to your WordPress database.
Plugin Suggestions
Another suggestion is Independent Analytics which is available as a plugin. There are free and pro versions. You can start by searching for it in the WordPress repository. The downside of any plugin like this is that it can bloat your WordPress database.
However, a better suggestion may be the Analytics Insights plugin. Rather than doing its own analytics, Analytics Insights displays the analytics data from Google. It brings simple reports into the WordPress dashboard straight from your Google Analytics and Google Search console accounts.
